










Massimo Martinelli
massimo AT isti [DOT cnr DOT it
Istituto di Scienza e Tecnologie dell'Informazione
Consiglio Nazionale delle Ricerche
Area della Ricerca CNR
via Moruzzi, 1
56124 Pisa
Alternanza Scuola-Lavoro
Pisa, 18 Maggio 2019
alzi la mano chi sa:
<ol>
<li>primo
<li>secondo
<ol>
Saranno mostrate tecnologie per realizzare documenti per il Web
Scrivere il codice in modo pulito
Ne usufruiscono:
I documenti devono essere adattabili a utenti e programmi diversi
Possono aiutare molte persone, non solo quelle considerate disabili
TUTTI gli utenti hanno dei benefici se i documenti sono accessibili
nuovi studi di ricerca mostrano che il 57 percendo degli utenti adulti di computer possono avere benefici dalla tecnologia accessibile
(Forrester Data)





figure: correttore di bozze e leggio rotante di Agostino Ramelli

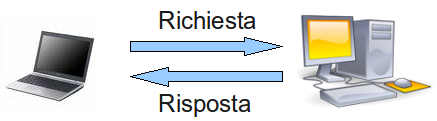
GET /directory/Pagina HTTP/1.1
Connection: Keep-Alive
User-Agent: Mozilla/5.0 (X11; U; Linux i686; pl-PL; rv:1.9.0.2) Gecko/20121223 Ubuntu/9.10 (Koala) Firefox/3.8
Accept: text/html, image/jpeg, image/png, text/*, image/*, */*
Accept-Encoding: x-gzip, x-deflate, gzip, deflate, identity
Accept-Charset: iso-8859-1, utf-8
Accept-Language: en
Host: it.cnr.isti.siHTTP/1.0 200 OK
Date: Mon, 29 Mar 2010 9:15:31 GMT
Server: Apache/2.2.15 (Linux) PHP/5
Vary: Accept-Encoding,Cookie
Content-Language: it
Content-Type: text/html; charset=utf-8
Connection: closeCosa è?
Le versioni
<nometag>contenuto dell'elemento tra tag di apertura e tag di chiusura</nometag><elemento>
questo elemento contiene un altro <elementointerno>elemento</elementointerno> interno
</elemento>Elementi possono avere attributi
<elemento attr1="valAtt1" attr2='valAtt2'>elemento con attributi</elemento>Modello minimo di documento XHTML (memorizzato con estensione .html o .htm) :
<!DOCTYPE ....Dichiarazione del tipo di documento (DTD).... >
<html>
<head>
<title> titolo del documento </title>
... metainformazioni sul documento ...
... stili ...
</head>
<body>
...contenuto del documento...
</body>
</html>
Dichiarazione DOCTYPE non è un elemento XHTML, e non dovrebbe avere un tag di chiusura
<title>Home :: Descrizione Livello 1 :: Livello 2 :: Descrizione pagina </title>"Dizionario" degli elementi e degli attributi
Le versioni XHTML 1
font, basefont, center, b, i)a e map in favore di id, applet, form, imgDocument Type Definition (DTD): contiene le regole di definizione dei tag, indica gli elementi e il loro ordine all'interno del documento XML
Dichiarazione DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">DTD: dichiarazioni che includono moduli (non più unica lista di elementi, attributi e regole d'uso)
Un documento XML si dice "ben formato" quando:
Un documento XML si dice "valido" quando:
Errato:
<strong><em>testo</strong></em>
Corretto:
<strong><em>testo</em></strong>
XML è case-sensitive (le lettere minuscole vengono interpretate differentemente dalle maiuscole)
I tag come <p> e <P> sono interpretati in modo differente
Errato:
<BODY>
<P>Questo è un paragrafo</P>
</BODY>
Corretto:
<body>
<p>Questo è un paragrafo</p>
</body>
Gli elementi devono avere un tag di chiusura
Errato:
<p>Questo è un paragrafo <p>Questo è un altro paragrafo
Corretto:
<p>Questo è un paragrafo</p> <p>Questo è un altro paragrafo</p>
Anche gli elementi vuoti devono avere un tag di chiusura oppure il tag di apertura deve finire con "/>"
Errato:
Questa è una interruzione <br> Questa è una linea orizzontale <hr> Questa è una immagine <img src="felice.gif" alt="faccia felice">
Corretto:
Questa è una interruzione <br /> Questa è una linea orizzontale <hr /> Questa è una immagine <img src="felice.gif" alt="faccia felice" />
Per compatibilità con tutti i browser, aggiungere uno spazio supplementare prima del simbolo "/"
come <br /> e <hr />
<em> e
<strong> sono esempi di elementi
inline
<p> e <h1> sono esempi di elementi block-level
<br />
Con un editore testi (notepad, gedit, vi, ...) scrivere un documento XHTML 1.1
Il corpo del documento deve essere misto, oltre a del testo deve contenere i seguenti elementi:
Ricordarsi di dichiarare il DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">tratto da wikipedia
Esempi:
protocollo://server:porta/percorso/nomedelfile
http://orario.isti.cnr.it:18080/Orario/jsp/index.jsp
abc.html Definisce un file nella stessa directory della pagina corrente
<a href="./riferimento.html" title="Un esempio di link">Un esempio</a>

title è utile per chiarificare lo scopo del collegamento
<a href="./riferimento.html">clicca qui</a>
// doppiamente errato: dipendente da dispositivo, non descrittivo
<div id="salta_al_contenuto"><a href="#contenuto">Salta al contenuto principale</a></div>
.... intestazione
... navigazione
<div id="contenuto">
</div>
<a hreflang="en" href="...">....</a> lingua della pagina riferita scritta differente da quella della pagina corrente<a href="aiuto.html">Help</a><h2>Argomenti</h2>
<ul class="navigazione">
<li><a href="romanzi.html">Romanzi</a></li>
<li><a href="fanstascienza.html">Fantascienza</a></li>
<li><a href="gialli.html">Gialli</a></li>
</ul> <?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:foaf="http://xmlns.com/foaf/0.1/"
xmlns:doap="http://usefulinc.com/ns/doap#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xml:lang="it">
<head>
<meta name="Description" content="Home page Persona" />
<meta name="Keywords" content="Semantic Web, Sistemi di Supporto alle Decisioni, Tecnologie Web, Multimedia,
Web Services, Java Enterprise, W3C, OWL, RDF, XML, XSL, AIDA, CITEL, DTT, CIE" />
<meta name="Author" content="email1@server.di.posta" />
<meta name="Author" content="email2@server.di.posta" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Language" content="it" />
<title>Persona :: Home Page</title>
<link href="stile.css" rel="stylesheet" type="text/css" />
<link href="stile_spec.css" rel="stylesheet" type="text/css" />
<link rel="meta" type="application/rdf+xml" title="FOAF" href="./persona.rdf" />
<script type="text/javascript" src="script.js"></script>
<script type="text/javascript" src="twitter-html/script.js"></script>
<style type="text/css">
.red { color:red; }
</style>
</head>
<body>
...
</body>
</html>
Spazi consecutivi (spazi, a capo, tabulatori) sostituiti da unico spazio dallo user agent
Proprietà whitespace (CSS2) determina la significatività degli dei caratteri spazio, tabulazione, a capo.
Possibili valori:
p { display: block; white-space: pre; font-family: monospace; }In XHTML gli elementi script e style sono dichiarati di tipo #PCDATA
Parsed Character Data elaborabili dal parser (analizzatore del codice)
< & sono interpretati come inizio di markup, e le entità come < and & sono riconosciute come riferimenti ad entità (< & )
Includendo il contenuto di questi elementi all'interno di una sezione CDATA evitiamo l'espansione di queste entità
CDATA = Character Data (il parser non analizza il contenuto)
<script type="text/javascript">
<![CDATA[ ... unescaped script content ... ]]>
</script>
Possono essere inseriti in qualsiasi punto di un documento HTML
Esempio:
<!-- commento di esempio -->
h1 a
h6)
<p>Contenuto del paragrafo</p>
id= identificatore univoco
class= una o più classi
style= in genere lo stile viene
definito a livello globale, ma talvolta può
essere utile definirlo per una singola istanza DEPRECATO
title= informazione aggiuntiva sull'elemento;
importante per l' accessibilità
xml:lang
onfocus (onactivate) (evitare interazioni dipendenti da dispositivi come onmouseover, onmouseout, and ondblclick)
onblur (opposto di onfocus)
onclick caso particolare: se non usato con link controlli di form, è dipendente dal dispositivo ed è pertanto evitare o associare anche altre interazioni dipendenti da dispositivi (onKeyPress)Si applica a quasi tutti gli elementi XHTML
Specifica il linguaggio del contenuto di un elemento
<div xml:lang="en">Hello!</div>
Accessibilità: specificare ogni cambiamento di lingua
L' unica assunzione ragionevole è che il browser visualizzi con diversi livelli di importanza
Possibile utilizzare un riferimento ad un valore esadecimale, per esempio per i caratteri diacritici o per specificare i colori
Quando esistono, si possono utilizzare le parole chiave
Altro metodo consente di utilizzare il codice esadecimale, usando &xnumero; (x e nn in minuscolo)
Esempio &xffffff; (bianco)
HTML definisce un certo numero di entità per quei caratteri che sono:
- proibiti perché usati in HTML (<, >, &, ", ecc.)
- non presenti nell'ASCII a 7 bit
Il browser sa come rappresentarle
<a href="/imagemap/mappa"> <img src="mappa.gif" ismap> </a>
rectangle (25,50) (100,150) http://www.rtrt.it/ circle (120,200) 50 http://www.regione.toscana.it/ default http://www.w3c.it/
La corrispondenza dell'area viene fatta sul browser; l'elenco delle zone viene spedito nel documento HTML come tag AREA dentro al tag MAP:
<img src=immagine.gif usemap="#mappa"/> . . .
<map name="mappa">
<area shape="rect" coord="0,0,100,100" href="doc1.html">
<area shape="circle" coord="100,50,100" href="doc2.html">
. . . altre aree . . .
</map>
. . .
Le mappe client-side si basano su due tag:
<ul> inizio lista
</ul> fine lista
<ul>
sono ammessi solo elementi
<li>
<ol> inizio lista
</ol> fine lista
<ol> sono ammessi solo elementi <li><li>punto della lista</li>favorisce l'accessibilità
<div><a name="categories" id="categories"></a></div>
<h2>Product Categories</h2>
<ul class="navigation">
<li><a href="kitchen.html">Kitchen</a></li>
<li><a href="bedbath.html">Bed & Bath</a></li>
<li><a href="dining.html">Fine Dining</a></li>
<li><a href="lighting.html">Lighting</a></li>
<li><a href="storage.html">Storage</a><li>
</ul> Scrivere (aggiungere al documento dell'esercizio precedente)
un documento XHTML1.1 che contenga elementi meta, paragrafi, intestazioni, attributi e liste
Utilizzare per rappresentare tabelle di dati, NON per impaginare
Le celle possono contenere testo, immagini o collegamenti
E' possibile inserire tabelle all'interno di tabelle
Formato di base:
<table summary="Questa è una tabella a due colonne, con una intestazione. Leggere le righe da sinistra a destra">
<caption>Titolo tabella</caption>
<thead>
<tr>
<th>Prima intestazione</th><th>Seconda intestazione</th>
</tr>
</thead>
<tbody>
<tr>
<td>Prima riga prima colonna</td><td>prima riga seconda colonna</td>
</tr>
<tr>
<td>Seconda riga prima colonna</td><td>Seconda riga seconda colonna</td>
</tr>
</tbody>
</table>| Prima intestazione | Seconda intestazione |
|---|---|
| Prima riga prima colonna | Prima riga seconda colonna |
| Seconda riga prima colonna | Seconda riga seconda colonna |
Esiste anche un elemento <tfoot> (nota al piede della tabella) che deve apparire prima dell'elemento <tbody>
<table border="1"summary="raggruppamento di colonne">
<caption>Gruppi di colonne</caption>
<thead> <tr>
<th>ABC</th><th>DEF</th><th>GHI</th><th>JKL</th><th>MNP</th>
</tr> </thead>
<tbody>
<tr>
<td colspan="3">12</td><td>1242812428</td>
<td rowspan="2">1262012620</td>
</tr>
<tr>
<td>36</td><td>72</td><td>98</td><td>1442814428</td>
</tr>
</tbody>
</table>| ABC | DEF | GHI | JKL | MNP |
|---|---|---|---|---|
| 12 | 1242812428 | 1262012620 | ||
| 36 | 72 | 98 | 14442814428 | |
<table summary="Questa tabella riporta le spese di viaggio sostenute durante i soggiorni di Agosto a San Jose e Seattle">
<caption>Rendiconto delle spese di viaggio</caption>
<tr>
<th></th>
<th id="a2" axis="spese">Pasti</th>
<th id="a3" axis="spese">Alberghi</th>
<th id="a4" axis="spese">Trasporti</th>
<td>subtotale</td>
</tr>
<tr>
<th id="a6" axis="luogo">San Jose</th>
<th></th>
<th></th>
<th></th>
<td></td>
</tr>
<tr>
<td id="a7" axis="data">25 Agosto 97</td>
<td headers="a6 a7 a2">37.74</td>
<td headers="a6 a7 a3">112.00</td>
<td headers="a6 a7 a4">45.00</td>
<td></td>
</tr>
<tr>
<td id="a8" axis="data">26 Agosto 97</td>
<td headers="a6 a8 a2">27.28</td>
<td headers="a6 a8 a3">112.00</td>
<td headers="a6 a8 a4">45.00</td>
<td></td>
</tr>
<tr>
<td>subtotale</td>
<td>65.02</td>
<td>224.00</td>
<td>90.00</td>
<td>379.02</td>
</tr>
<tr>
<th id="a10" axis="luogo">Seattle</th>
<th></th>
<th></th>
<th></th>
<td></td>
</tr>
<tr>
<td id="a11" axis="data">27 Agosto 97</td>
<td headers="a10 a11 a2">96.25</td>
<td headers="a10 a11 a3">109.00</td>
<td headers="a10 a11 a4">36.00</td>
<td></td>
</tr>
<tr>
<td id="a12" axis="data">28 Agosto 97</td>
<td headers="a10 a12 a2">35.00</td>
<td headers="a10 a12 a3">109.00</td>
<td headers="a10 a12 a4">36.00</td>
<td></td>
</tr>
<tr>
<td>subtotale</td>
<td>131.25</td>
<td>218.00</td>
<td>72.00</td>
<td>421.25</td>
</tr>
<tr>
<th>Totale</th>
<td>196.27</td>
<td>442.00</td>
<td>162.00</td>
<td>800.27</td>
</tr>
</table>| Pasti | Alberghi | Trasporti | subtotale | |
|---|---|---|---|---|
| San Jose | ||||
| 25 Agosto 97 | 37.74 | 112.00 | 45.00 | |
| 26 Agosto 97 | 27.28 | 112.00 | 45.00 | |
| subtotale | 65.02 | 224.00 | 90.00 | 379.02 |
| Seattle | ||||
| 27 Agosto 97 | 96.25 | 109.00 | 36.00 | |
| 28 Agosto 97 | 35.00 | 109.00 | 36.00 | |
| subtotale | 131.25 | 218.00 | 72.00 | 421.25 |
| Totale | 196.27 | 442.00 | 162.00 | 800.27 |
Per preformattare del testo si utilizza l'elemento <pre>
Questo elemento non condensa spazi e a capo, ma lascia il contenuto formattato come l'abbiamo scritto
<pre> testo spaziato
su
più righe</pre> testo spaziato
su
più righe
L'elemento <address> può essere usato dagli autori per fornire informazioni di contatto per un documento o per la parte più significativa di un documento, quale un modulo. Questo elemento compare spesso all'inizio o alla fine di un documento
<address><a href="http://www.isti.cnr.it/People/M.Martinelli/">Massimo Martinelli</a>,
da contattare per le <a href="corsi">maggiori informazioni sui corsi HTML</a></address>l'elemento <cite> denota la fonte di una citazione, <blockquote> la citazione
<blockquote>La prima cosa che il commissario notò sopra la scrivania di Pasquano,'n mezzo a carte e fotografie di morti ammazzati, fu una guantera di cannoli giganti con allato 'na buttiglia di passito di Pantelleria e un bicchieri. Era cosa cognita che Pasquano era licco cannaruto di dolci. Si calò a sciaurare i cannoli: erano freschissimi. Allura si versò tanticchia di passito nel bicchiere, affirò un cannolo e principiò a sbafarselo talianno il paesaggio dalla finestra aperta. Il sole addrumava i colori della vallata, li staccava nettamente dall'azzurro del mare lontano. Dio, o chi ne faciva le veci, qua si stava addimostrando un pittore naif. A filo d'orizzonte, uno stormo di gabbiani che se la fissiavano a fare finta di scontrarsi tra loro, in un virivirì di piacchiate, virate, cabrate che parivano 'na stampa e 'na figura con una squatriglia aerea acrobatica. S'affatò a taliarne le evoluzioni. Finito il primo si pigliò un secondo cannolo.</blockquote> <cite>
[Andrea Camilleri, Il campo del vasaio - pagg. 51-52, Sellerio editore, Palermo 2008.]</cite>
[Andrea Camilleri, Il campo del vasaio - pagg. 51-52, Sellerio editore, Palermo 2008.]La prima cosa che il commissario notò sopra la scrivania di Pasquano,'n mezzo a carte e fotografie di morti ammazzati, fu una guantera di cannoli giganti con allato 'na buttiglia di passito di Pantelleria e un bicchieri. Era cosa cognita che Pasquano era licco cannaruto di dolci. Si calò a sciaurare i cannoli: erano freschissimi. Allura si versò tanticchia di passito nel bicchiere, affirò un cannolo e principiò a sbafarselo talianno il paesaggio dalla finestra aperta. Il sole addrumava i colori della vallata, li staccava nettamente dall'azzurro del mare lontano. Dio, o chi ne faciva le veci, qua si stava addimostrando un pittore naif. A filo d'orizzonte, uno stormo di gabbiani che se la fissiavano a fare finta di scontrarsi tra loro, in un virivirì di piacchiate, virate, cabrate che parivano 'na stampa e 'na figura con una squatriglia aerea acrobatica. S'affatò a taliarne le evoluzioni. Finito il primo si pigliò un secondo cannolo.
L'elemento <hr /> genera una linea orizzontale
<hr />Nel corso CSS verranno forniti esempi di impaginazione e rappresentazione e che utilizzano elementi div e span
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Form XHTML</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="validaform.js"></script>
</head>
<body>
<form action="http://www.regione.toscana.it:8080/servlet/Controllore" method="post"
enctype="multipart/form-data" >
<p><input type="hidden" name="nascosto" value="v" />
<label for="nome">Text</label> <input type="text" id="nome" name="nome" /></p>
<p><label>Password <input type="password" name="password" /></label></p>
<p><label>Checkbox <input type="checkbox" name="check" value="c1" />
<input type="checkbox" name="check" value="c2" /></label></p>
<p><label for="rad">Radio</label>
<input type="radio" name="rad" value="r1" />
<input type="radio" name="rad" value="r2" /></p>
<p><label>File <input type="file" name="file" /></label></p>
<p><label>Select <select name="select1">
<option value="1">s1</option>
<option value="2">s2</option>
</select></label><br />
<label>Textarea <textarea rows="3" cols="20" name="area"></textarea></label></p>
<p><input type="submit" /> <input type="reset" /></p>
</form>
</body>
</html>
Raggruppa tutti i controlli che debbono raccogliere data per un destinatario. Attributi:
Raccoglie la maggior parte dei tipi di controllo disponibili in un form. Attributi:
un esempio
In caso di informazioni che richiedono un formato particolare, come le date, fornire un esempio:
<label for="data">Data (gg-mm-aaaa)</label>
<input type="text" name="data" id="data" />dalle Tecniche di Scripting per le Linee guida per l'accessibilità dei contenuti Web (WCAG) 2.0
Nel corso CSS vedremo form più efficaci e ulteriori tecniche di accessibilità
Scrivere una pagina xhtml con un form
<img /> è un elemento vuoto (non contiene testo o altri elementi)Attributi di img
<img src="../common/happface.gif" alt="faccina ridente" title="faccina ridente" />L'immagine che segue è una immagine di una faccia sorridente definita in formato gif:
 L'elemento immagine è un elemento inline e quindi appare come una parola o lettera nel mezzo del paragrafo.
In genere la posizione di una immagine viene definita da un foglio di stile..
L'elemento immagine è un elemento inline e quindi appare come una parola o lettera nel mezzo del paragrafo.
In genere la posizione di una immagine viene definita da un foglio di stile..
Attributi:
Object può avere elementi figli "param" contenenti dei valori che l'oggetto dovrà elaborare
<object src="http://www.w3c.it/immagine.jpg" type="image/jpeg">
<p>testo alternativo</p>
</object><object src="http://www.musica.com/audio.mp3" type="audio/mpeg">
<p>testo alternativo</p>
</object><object
src="http://www.isti.cnr.it/orologio.class"
type="application/x-java-applet">
<param name="height" value="40" valuetype="data" />
<param name="width" value="40" valuetype="data" />
<param name="delay" value="100"/>
Questo browser user non può utilizzare una applet java
</object><object src="http://www.w3c.it/immagine.svg" type="image/svg+xml">
<object src="http://www.w3c.it/immaginesenonriesceagestireSVG.jpg" type="image/jpeg">
<p>testo alternativo</p>
</object>
</object>Il normale ordine di scorrimento con il tasto tabulatore può essere modificato sulla base dell'importanza dei vari componenti della pagina web:
<a href="" tabindex="1">one</a>
<a href="" tabindex="2">two</a>
...
<input type="text" name="nome"
title="indica il nome" tabindex="3">velocizzano l'accesso ai collegamenti assegnando ad una combinazione di tasti
<p><a title="pagina di aiuto" accesskey="1" href="/aiuto.html">pagina di aiuto</a></p>
...
<a href="Organizzazione.html" accesskey="O">Organizzazione</a>
<a href="Notizie.html" accesskey="N">Notizie</a>
<a href="Intranet.html" accesskey="I">Intranet</a>
associando uno stile css è possibile sottolineare la lettera che indica l'accesskey
p:first-letter { color:red; text-decoration: underline; }
Uso controverso:
varia a secondo del browser e del sistema operativo
Inoltre l'utilizzo delle lettere come valore degli attributi accesskey può essere causa di conflitto con i tasti predefiniti degli user agent (pensate alla combinazione ALT + F che in genere apre il menu File
Preparare un mini sito Web costituito da tre documenti XHTML1.1 collegati tra loro:
Validare e adattare una pagina Web dell'ente/istituto/laboratorio/gruppo/... presso il quale afferite










Domande?
Come è stata realizzata questa presentazione:
Slidy, uno strumento per le presentazioni in XHTML