










Massimo Martinelli
massimo.martinelli AT isti [DOT cnr DOT it
CNR-ISTI
Area della Ricerca CNR
via Moruzzi, 1
56124 Pisa
Pisa, 18 Giugno 2019


Dichiarazione semplificata
<!DOCTYPE html>
<canvas id="myCanvas" width="300" height="300"> lt;/canvas>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "rgb(255,0,0)";
ctx.fillRect(0,100,50,50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);

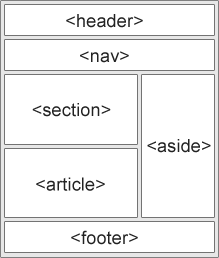
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
Video Incluso (embedded)
<video src="filmato.ogg" controls>Il tuo browser non supporta l'elemento video</video>
Video e scripting
<video controls>
<source src="filmato1.ogg" type="video/ogg" />
<source src="filmato2.mp4" type='video/mp4; codecs="mp4v.20.240, mp4a.40.2"' />
Il tuo browser non supporta l'elemento video
</video>
var v = document.getElementsByTagName("video")[0];
v.play();audio
<audio>
<source src='audio.ogg' type='audio/ogg; codecs=vorbis' />
Il tuo browser non supporta l'elemento audio
</audio>semplificazione rispetto ai precedenti standard!
<script type="text/javascript">
function ottieniPosizione(posizione){
var infoposizione = "Latitudine: "+position.coords.latitude+"<br />";
infoposizione += "Longitudine: "+position.coords.longitude+"<br />";
infoposizione += "Altitudine: "+position.coords.altitude+"<br />";
document.getElementById("miaposizione").innerHTML = infoposizione;
}
function miaPosizione(){
navigator.geolocation.getCurrentPosition(ottieniPosizione);
}
</script>
...
<a href="#" onClick="miaPosizione()">Ottieni la mia posizione</a>
<div id="miaposizione"></div>
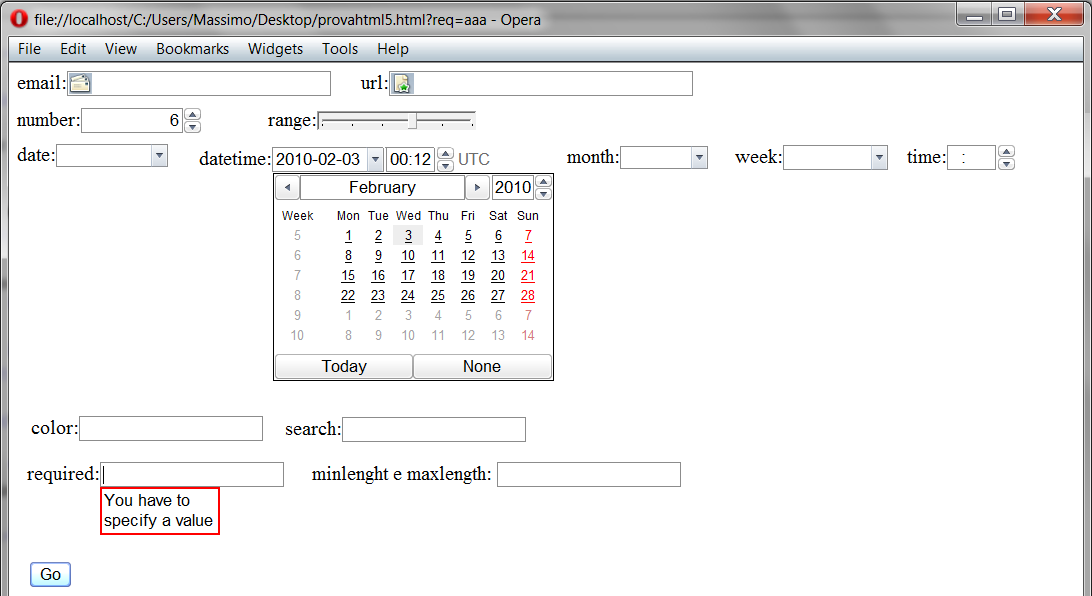
<form>
<p><label>email:<input type="email" /></label></p>
<p><label>url:<input type="url" /></label></p>
<p><label>number:<input type="number" min="0" max="10" step="2" value="6" /></label></p>
<p><label>range:<input type="range" min="0" max="10" step="2" value="6" /></label></p>
<p><label>date:<input type="date" /></label></p>
<p><label>datetime:<input type="datetime"></label></p>
<p><label>month:<input type="month"></label></p>
<p><label>week:<input type="week"></label></p>
<p><label>time:<input type="time"></label></p>
<p><label>color:<input type="color"></label></p>
<p><label>search:<input type="search"></label></p>
<p><label>required:<input required name="req"></label></p>
<p><label>minlenght e maxlength: <input minlength="3" maxlength="5"></label></p>
<p><input type="submit" value="Go"></p>
</form>
<!DOCTYPE html> <!-- dichiarazione semplificata -->
<html lang="it"> <!-- dichiarazione linguaggio -->
<head>
<title>HTML5</title>
<meta charset="utf-8" /> <!-- set di caratteri unicode -->
</head>
<body>
<p>Ciao mondo!</p>
</body>
<html>
