










Massimo Martinelli
massimo AT w3c [DOT it
Ufficio Italiano W3C, CNR-ISTI
Area della Ricerca CNR
via Moruzzi, 1
56124 Pisa

 Corso AQUARIUS sulle Tecnologie Web
Corso AQUARIUS sulle Tecnologie Web
Firenze 19 Ottobre 2010 - Pisa, 26 Ottobre 2010
pre { display: block; font-size: 16pt; font-weight: bold; },"{ }" ed è costituita da coppie
proprietà-valore separate da ":",
che terminano ognuna con ";"
elemento1, elemento2 { proprietà:valore; proprietà:valore; }
p {color: red;}
p indica che la regola
va applicata a tutti gli elementi p del documento
color
red
h1, h2 {color: #00ff00; font-size: 24px; }
h1 e h2 saranno in verde
h1 e h2 saranno con caratteri di dimensione 24px
<h2 style="color: red; text-transform:uppercase;">Testo intestazione di livello 2</h2>
head di un documento HTML
...
<head>
<title>titolo della pagina</title>
<style type="text/css">
h1 { color: red; }
</style>
</head>
<body>
<h1>Intestazione</h1>
...
<link> nella
componente head del documento HTML
...
<head>
<title>titolo della pagina</title>
<link type="text/css" rel="stylesheet" href ="/stili/nomefile.css" />
</head>
...
style
...
<head>
<title>titolo della pagina</title>
<style type="text/css">
@import url(/stili/nomefile.css);
</style>
</head>
...
class o idh1
h1 { text-align: center;}
p { display: block; margin-bottom: 10px; }
h1 { display: block; margin-bottom: 10px; }
p, h1 { display: block; margin-bottom: 10px; }
class o id. o #
<p class="rosso">
<p id="Mario">
p.rosso { color: red; }
.rosso { color: red; }
p { display: block; }
p#Mario { font-weight: bold; }
#Mario { font-weight: bold; }
id la regola si applica all'unico elemento nel documento il cui attributo coincide con la stringa che segue il simbolo #a:link non visitato, link non attivoa:hover mouse sopraa:active attivato (cliccato col mouse o attivato con altro dispositivo)a:visited visitato:focus "l'oggetto a fuoco" (l'oggetto selezionato):first-child il primo figlio dell'elemento:left le pagine a sinistra di un documento (generalmente per la stampa):right le pagine a destra
p:first-letter { font-size: 300%; }
p:first-line { font-variant: small-caps; }
p cite { color: red; }
<p>paragrafo con <cite>citazione</cite> interna</p>
paragrafo con citazione interna
*):
*: La regola si applica a tutti gli elementi nel documento
Avo DiscendenteD discendente di APadre>FiglioF figlio di PFratello+PrimoFratelloPF primo fratello di FH2+P { color: red; }
E[attr]elementi E che hanno un attributo attrE[attr="valore"]elementi E che hanno un attributo attr il cui valore è "valore"A[NAME] { color: green; }
Le scatole hanno delle proprietà che permettono di definire
La larghezza della scatola è data dalla somma della larghezza del contenuto (ovvero dell'elemento testo o immagine) + quella delle aree dei padding, bordi e margini.
Come si inseriscono le scatole nello spazio di visualizzazione:
proprietà che controllano il tipo di posizionamento e quello di scatola:
un paragrafo che si estende su alcune righeper mostrare come sono posizionati vari elementi all'interno della pagina XHTML
ancora un paragrafo con elementi inline grassetto e italic
<div> (division) è
un elemento block-level
<span> (span of words)
è un elemento inline
class
<div class="nomeclasse"> <p> In una div possono comparire elementi inline, e anche <span class="specificaSpan"> parole che assumono le caratteristiche</span> assegnate alla classe "specificaSpan".<br /> La div può avere caratteristiche di visualizzazione particolari. </p> </div>
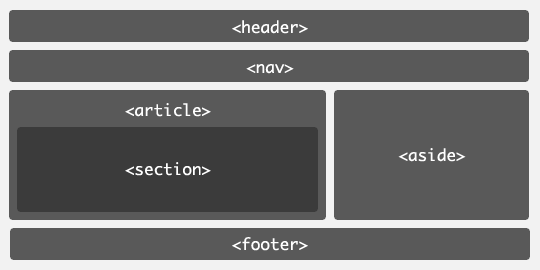
html5 introduce delle specializzazioni di div: nav, footer, ... sono elementi strutturali che potranno essere usati per specificare parti strutturali della pagina

Del testo è possibile controllare sia gli aspetti relativi al font che quelli relativi all'organizzazione del testo nella scatola di riferimento:
Le proprietà CSS possono essere nomi o valori - I nomi sono tutte parole chiave CSS
| Nome | Valore |
|---|---|
| display | none |
| font-style | italic |
| margin-top | 0.5in |
| font-size | 12pt |
| border-style | solid |
| color | #CC0033 |
| background-color | white |
| background-image | url(http://www.isti.cnr.it/immagini/sfondoblu.gif) |
| list-style-image | url(/immagini/pallinorosso.png) |
| line-height | 120% |
p { border-right-width: 1em; border-left-width: 1em;
border-top-width: 0.5ex; border-bottom-width: 0.5ex; }
p:first-letter { font-size: 300%; }
em { font-size: 120%; }
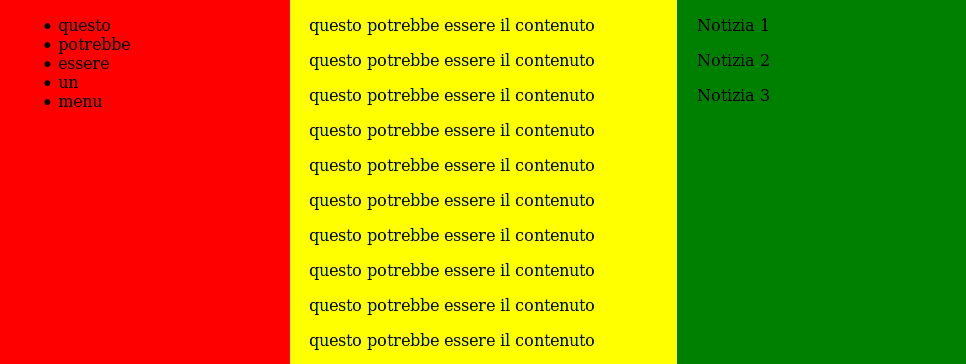
Realizzare una pagina XHTML 1.1 con tre blocchi di testo
senza tabelle (a meno che non contengano dati e siano all'interno di un blocco)
senza posizionamenti assoluti

Una soluzione
h1 { color: red; }
e questa parte di codice xhtml
<h1>Un <em>titolo</em><h1>"titolo" sarà rosso e corsivo (corsivo perchè em per definizione viene cosi rappresentato ma potrebbe non essere così)
em { color: green; font-style: normal; }
p o h1, inline per strong, em o a, mentre per XML è inline) p { color: blue !important; font-family: serif;}<p> bla bla
<cite id="id1" class="particolare">
bla bla bla
</cite>
</p>
cite per il suo id sarà preferita a quella che seleziona cite per il suo classcite per il suo class sarà preferita a quella che seleziona cite contenuto negli elementi pcite ul, ol { counter-reset: item }
li { display: block; }
li:before { content: counters(item, "."); counter-increment: item }
numera liste e sottoliste nel formato
1
1.1
1.1.1
...
Collegarsi al sito http://jigsaw.w3.org/css-validator/ e validare lo stile di una pagina del proprio ente
Eliminare tutti gli elementi e gli attributi di presentazione della pagina e realizzare un foglio di stile
validare il foglio di stile (http://validator.w3.org)
Trasformare la pagina (con un editor testi) in XHTML1 1.1
Avvalersi di Tidy per correggere il codice
Realizzare una pagina XHTML 1.1 con un form impaginato senza tabelle
Una soluzione utilizzate con varie tecniche WCAG 2.0
(rif. cap. 3 Wium Lee & Boss)
em per creare style sheet scalabili
em per impostare il font-size
| Tipo | Significato (la regola si applica a ...) | Esempio |
|---|---|---|
| selettore universale | tutti gli elementi nel documento |
*
|
| element type | tutti gli HTML elements del tipo del selettore |
h1
|
| class selector | tutti gli elementi HTML che precedono il punto (o tutti, se non è specificato nulla) la cui definizione li rende elementi della classe il cui nome segue il punto |
.articletitle h1.important
|
| ID selector | l' unico elemento nel documento il cui attributo coincide con la stringa che segue il simbolo # |
#special3
|
| pseudo-element selector (CSS2) | le istanze dello pseudo-element |
p:first-letter
|
| pseudo-class selector (CSS2) | istanze della pseudo-classs, la cui presentazione può variare a seguito dell' interazione dell' utente con la pagina |
a:hover
|
| descendant selector | tutti gli elementi del tipo più a destra di una lista (separata da spazi), solo quando l' element type discende dal tipo alla sua sinistra |
p em
|
| parent-child selector (CSS2) | tutti gli elementi del tipo specificato a destra del simbolo ">", che sono figli degli elementi a sinistra del simbolo ">" (è una forma più specifica del descendant selector) |
body > p
|
| adjacent selectors (CSS2) | tutti gli elementi del tipo specificato a destra del segno "+", adiacenti (nel codice HTML) agli elementi a sinistra del segno "+" |
h1+h2
|
| attribute selectors (CSS2) | attributi che corrispondono al profilo specificato nelle parentesi quadre |
p[align]
|
Tecniche di accessibilità WCAG 2.0
molte sono le nuove funzionalità che aggiunge CSS3, alcuni esempi di effetti che in genere troviamo in programmi di grafica professionali (provati solo con firefox 3.5):

Rivediamo l'esempio iniziale
Preparare un mini sito Web costituito da tre documenti XHTML1.1 collegati tra loro:
Domande?
Se non è sul Web non esiste ...
... troverete le slide all'indirizzo (http://www1.isti.cnr.it/~Martinelli/XML/doc/Corsi_Regione2010/)